Code-Along: Web Wave
Follow these instructions to build a hackathon website of your own 🕶
Setup
Start by following all the steps in the Replit Introduction guide. Open and fork this Repl project as a starting point for the code-along activity.
Looking at the HTML
Make sure the index.html file is selected on the left to view the HTML code. Notice how the code in the HTML creates the text on the website. Everything in HTML goes between tags, which tell the website what type of element to display. There are a lot of tags right now, but the important stuff goes between the <body> and </body> tags. For example, the text between the <h1> and </h1> tags becomes a large header.
The first thing to do is update the header text with your name! For example, if my name were Katara, I could change the header so that it said Hello World: Katara.
Update the code in the HTML section, between the <h1> and </h1> tags. It should look something like this:
<h1>Hello World: Katara</h1>
Click the green "Run" button at the top:

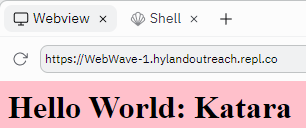
Take a look at the Output section on the write - it should show your new header text!

Feel free to make the header text whatever you'd like.
Adding a Welcome Paragraph
Now it's time to add a totally new element. The paragraph element is used to display normal text on a webpage. Its tags are <p> and </p>, with text content between.
- Make a new line underneath the
<h1></h1>- Still within the
<body>and</body>
- Still within the
- Add a
<p>opening tag on the new line - Enter some text that will be displayed
- Ex: "The time has come 👩💻"
- At the end of the line, add a
</p>to close the paragraph element - Run the project, and verify that the message appears on the website!
The code should look something like this:
<p>The time has come 👩💻</p>
Adding a Cool Image
Almost every website has at least one image, and yours can too! In fact, there are already a couple of images loaded into the Repl you can add to your site.
Adding an Existing Image
The existing image can be added using the <img> element. Note that this element is special; it only has an opening tag, no closing tag.
- Make a new line under the
<p></p> - Add a new element:
<img > - After the
img, before the>, type insrc="" - Between the double quotes, add the file path to the image:
assets/anime.png - Run the project, and verify that the image appears on the website!
The code should look something like this:
<img src="assets/anime.png">
Adding a New Image
If you want to use a picture of your own, you can add it to the Repl project!
- Open a new tab, but make sure to keep the Repl open too
- In the new tab, go to google images
- Search for an image you would like on your webpage (e.g., aesthetic)
- Click on the image, and make sure it fully loads on the right side of the page
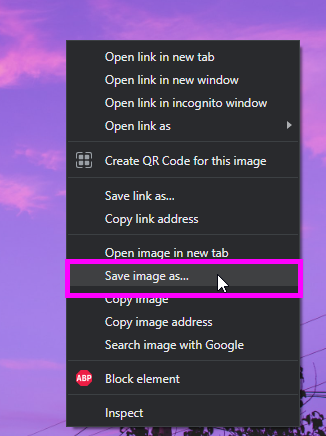
- When it has loaded, right click it, and select "Save image as..."

- Enter a good name for the image (e.g., "purple.jpeg"), and save it
- Switch back to the Replit project tab
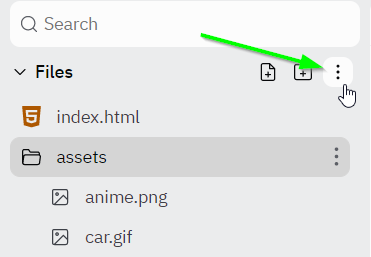
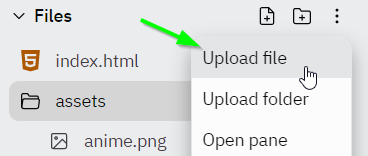
- In the Files area, click the three-dot menu

- Select the "Upload file" option

- Find the saved image, and select it
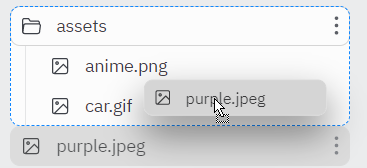
- Click and drag the file into the assets folder

- Now the image can be used in your project!
The code should look the same - just update what's within the " and " after src= in the <img > tag!
<img src="assets/purple.jpeg">
Resizing
The image might be gigantic - that's alright! There are several ways to update the size of an image in HTML.
- Find the
<img>element in the code - After the
src="", but before the>, make a new space - Add
width="200px"- This sets the width of the image to 200 pixels
- Run the project to see the image shrink or grow!
- Feel free to update the number of pixels for different sizes
The code should look something like this:
<img src="assets/purple.jpeg" width="200px">
Adding Another Page
The homepage for the website is looking pretty good, but we want to do more! Creating multiple HTML pages is a great way to organize all the information on a site. This is possible with a new .html file, and the <a></a> anchor element.
Creating the New File
Start by creating a whole new .html file for a new webpage.
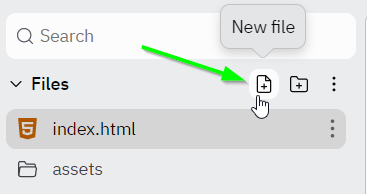
- In the Repl Files area, click the "New file" button

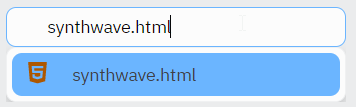
- Enter a name for the file ending with .html (e.g., synthwave.html)

- Press
Enterto create the file - The new file should open automatically in the Code Editor
- Copy the basic HTML boiler-plate from the index.html file
- Replace the
<h1></h1>text with the word "Synthwave" - Replace the
imgsource withassets/car.gif - Add a
<p></p>with a quick blurb about synthwave
The synthwave.html file should contain text that looks something like this:
<html>
<head>
<link href="style.css" rel="stylesheet">
</head>
<body>
<h1>Synthwave</h1>
<img src="assets/car.gif">
<p>Synthwave (also called outrun, retrowave, or futuresynth) is an electronic music microgenre that is based predominantly on the music associated with action, science-fiction, and horror film soundtracks of the 1980s.</p>
</body>
</html>
Linking the New File
The Synthwave page has some good content, but there's no easy way to see it right now! We can use the <a></a> anchor element to create a hyperlink from the homepage to the new page. An <a></a> element looks like this:
<a href="link.html">Display Text</a>
- The text within the
href="and"specifies the destination of the link - The text within the
<a>and</a>specifies the text that will appear for the link
Follow these steps to add a link to the synthwave.html file:
- From the Files area, click the index.html file to open it
- After the
<img>element, make a new line - Add an
<h2></h2>element that says "Navigation" - Make another new line under the
<h2></h2> - There, create an
<a></a>element - Set the
hrefto besynthwave.html(between"and") - Set the text to be "Synthwave Information"
- Run the project, click the link, and verify that the Synthwave page appears!
The additional code in the index.html file should look something like this:
<h2>Navigation</h2>
<a href="synthwave.html">Synthwave Information</a>
Linking Back
Now it's possible to view the Synthwave page, but there's no way to get back home! We need another <a></a> element in the synthwave.html file. We can also add a link to an external website!
- From the Files area, click the synthwave.html file to open it
- After the
<p></p>element, make a new line - There, create an
<a></a>element - Set the
hrefto beindex.html(between"and") - Set the text to be "Home"
- Make another new line after that
- Create another
<a></a>element - Set the
hrefto behttps://en.wikipedia.org/wiki/Synthwave/(between"and") - Set the text to be "More"
- Run the project, click the "Synthwave Information" link, and verify that it is possible to navigate back home!
The additional code in the synthwave.html file should look something like this:
<a href="index.html">Home</a>
<a href="https://en.wikipedia.org/wiki/Synthwave">More</a>
Changing the Background Color with CSS
Now the content of the website is looking pretty good, but it's not very stylish. One way to make the website look more fun and exciting is to use CSS! HTML is like the skeleton of a webpage, just the structure, and CSS is like the clothes that it wears, giving it style.
From the Files area, open the style.css file by clicking on it. Take a look at the code so far. Try to figure out how to change the background color from white to another color, like pink!
The code should look something like this:
body {
background: pink;
}
Run the project, and see the background change!
Changing More with CSS
CSS can change almost anything on a website. For this activity, update the text color, size, and font! All changes should take place in the style.css file.
Updating the Text Color
Follow these instructions to change the text color on your website.
- Find the line where the
backgroundcolor is set - Make a new line underneath that line (above the
}) - Type in
color, followed by a colon (:) - Make a space, and type in a new color (like
purple) followed by a semi-colon (;)
Run the project, and verify that the text color changes!
Note that every CSS property follows the same structure:
- Property name (e.g.,
color) - Colon (
:) - Property value (e.g.,
purple) - Semi-colon (
;)
Updating Font and Size
Next, update the font and size of the text by following the instructions below.
- Make a new line under the
colorline (still above}) - Set a new property
font-familyto a value ofmonospace- property name, colon, property value, semi-colon
- Make another new line, still above
} - Set another new property
font-sizeto a value of18px- property name, colon, property value, semi-colon
Run the project, and verify that the text changes font and size! Feel free to try changing the numbers or the font to see what works.
The code should look something like this:
body {
background: pink;
color: purple;
font-family: monospace;
font-size: 18px;
}
Using Custom Colors
Some basic colors are built into the web (like pink and purple), but it is also possible to use custom colors! Each color can be represented as a hexidecimal color code, which is a hashtag (#) followed by six alphanumeric characters. The easiest way to find a specific color is to use a color picker. Luckily, Replit has a color picker built right into the Code Editor! Follow the steps below to update the colors on the website.
- Go to the style.css file
- Click on the box with an existing color
- Drag the selectors around to find a new color
- Save the project, and verify that the new background color appears on the website!
- Repeat the steps above to change the color of the text to another custom color
The CSS code should look something like this:
body {
background: #ffbdbd;
color: #bf3636;
font-family: monospace;
font-size: 18px;
}
Finishing Up
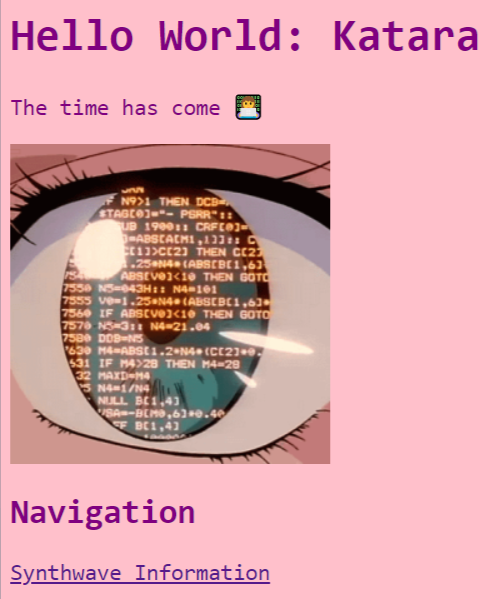
Hopefully your website is looking good by now! It should look something like this:

Sharing
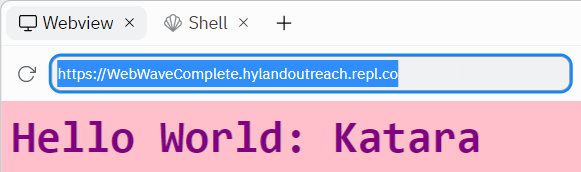
To share the published version of your website, you can copy the URL on top of the Output section:

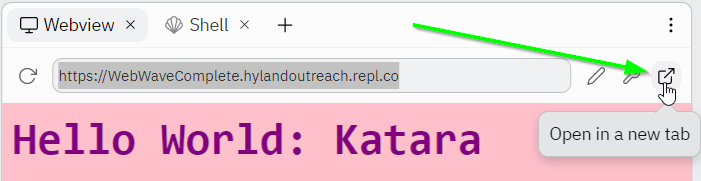
Additionally, you should be able to open the website in a new tab by clicking the button in the upper right:

Conclusion
Congratulations, you've successfully built your own website! It may seem simple so far, but these concepts form the basis of everything on the web. You can continue to fill out this website, or start a totally new site, and build from there. Make sure to check out the many resources available for further learning and exploration!